Was ist Divi und wofür kann man Buttons nutzen?
Divi ist eines der beliebtesten WordPress-Page-Builder-Themes und bietet eine einfache Möglichkeit, ansprechende Webseiten per Drag-and-Drop zu gestalten. Dank der Vielzahl an Modulen können Nutzer ohne Programmierkenntnisse professionelle Layouts erstellen.
Ein besonders häufig genutztes Element in Divi sind Buttons. Sie dienen dazu, Besucher zu einer bestimmten Aktion zu bewegen, z. B.:
- Einen Link aufzurufen (z. B. „Mehr erfahren“ oder „Jetzt kaufen“)
- Ein Formular abzusenden
- Einen Download zu starten
- Eine andere Seite innerhalb der Website zu öffnen
- Kontakt aufzunehmen
Standardmäßig platziert Divi die Buttons untereinander, wenn man mehrere Buttons in eine Sektion einfügt. Doch was, wenn man Buttons nebeneinander anordnen möchte, beispielsweise für eine übersichtlichere Gestaltung oder eine Call-to-Action-Reihe?
Hier zeigen wir Ihnen, wie Sie das in wenigen Schritten umsetzen können.
Anleitung: Divi Buttons nebeneinander anordnen
Option 1: Buttons über die Zeilenstruktur in Divi hinzufügen
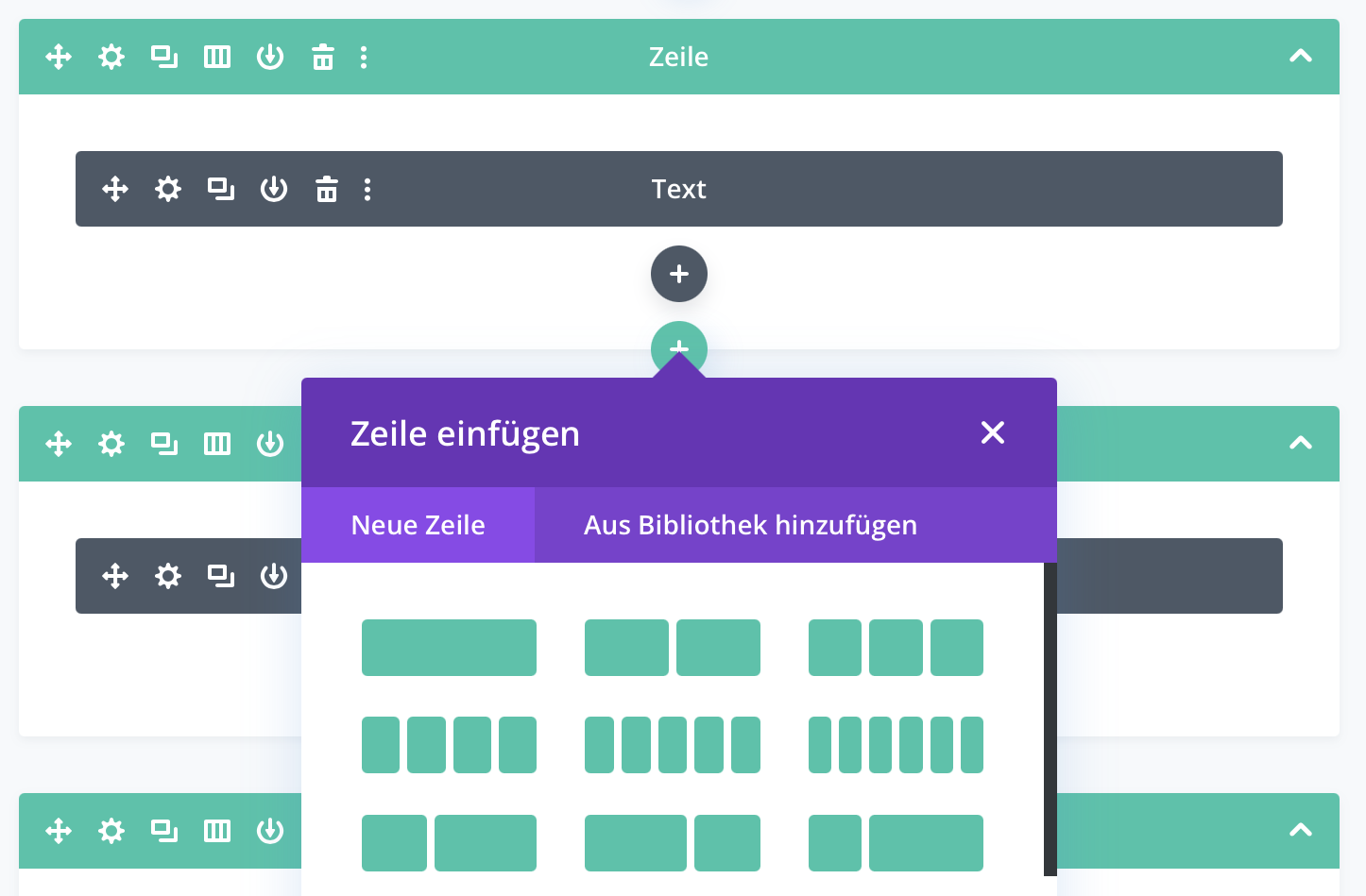
- Öffnen Sie den Divi Builder und fügen Sie eine neue Zeile hinzu
- Wählen Sie in den Einstellungen die gewünschte Zeilen Struktur
- In der jeweiligen Zeile können Sie nun ein Button-Modul hinzufügen
- Unter dem Reiter Design — Größe einstellen — Maximale Breite können Sie den gewünschten Abstand zwischen den Buttons konfigurieren
- Zudem können Sie Auswählen, ob die Buttons links, mittig oder rechts zentriert sein sollen

Option 2: Eine CSS-Klasse zuweisen
- Öffnen Sie die Einstellungen der Zeile, die die Buttons enthält.
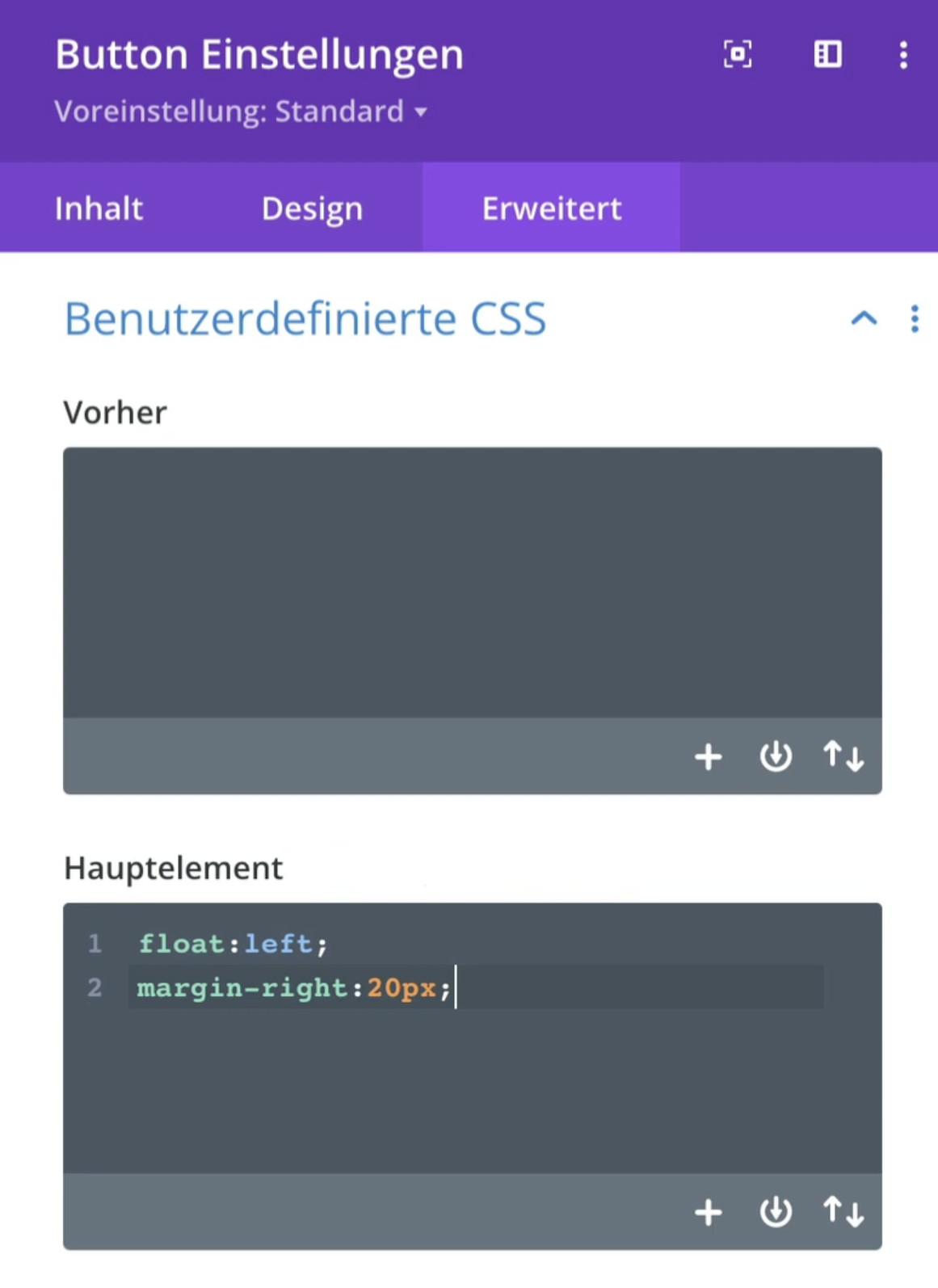
- Navigieren Sie zum Tab „Erweitert“
- Wählen Sie „Benutzerdefinierte CSS-Klassen“ — „Modulelemente“ — „Hauptelement“
Damit die Buttons nicht mehr untereinander, sondern nebeneinander erscheinen, fügen Sie folgenden CSS-Code ein:
- „float:links;“ oder „float:rechts;“ ein — Je nach Wunsch Ihrer Ausrichtung
- Der Abstand kann mit folgendem Befehl optimiert werden „margin-right: 20px“ (individuell gewünschte Pixel eingeben)

Beispiel: So könnten die Buttons dann auf Ihrer Website aussehen
Fazit: Buttons nebeneinander anordnen
Mit wenigen CSS-Anpassungen lassen sich Buttons in Divi ganz einfach nebeneinander anordnen. Dadurch wirkt das Layout aufgeräumter und professioneller. Nutzen Sie diese Technik, um Ihre Call-to-Action-Elemente effektiver in Szene zu setzen!
Haben Sie Fragen oder möchten weitere Tipps zu Divi? Nehmen Sie jeder Zeit gerne Kontakt zu uns auf!

