Anleitung zum Erstellen von Seiten und Beiträgen mit dem DIVI-Builder
Einloggen
Um sich im Admin Bereich einzuloggen, muss man in der Browserleiste die Adresse der Website, gefolgt von einem /wp-admin eingeben:
https://www.ihrewebsite.de/wp-admin/

Die WordPress-Startseite im Admin-Bereich (Dashboard)
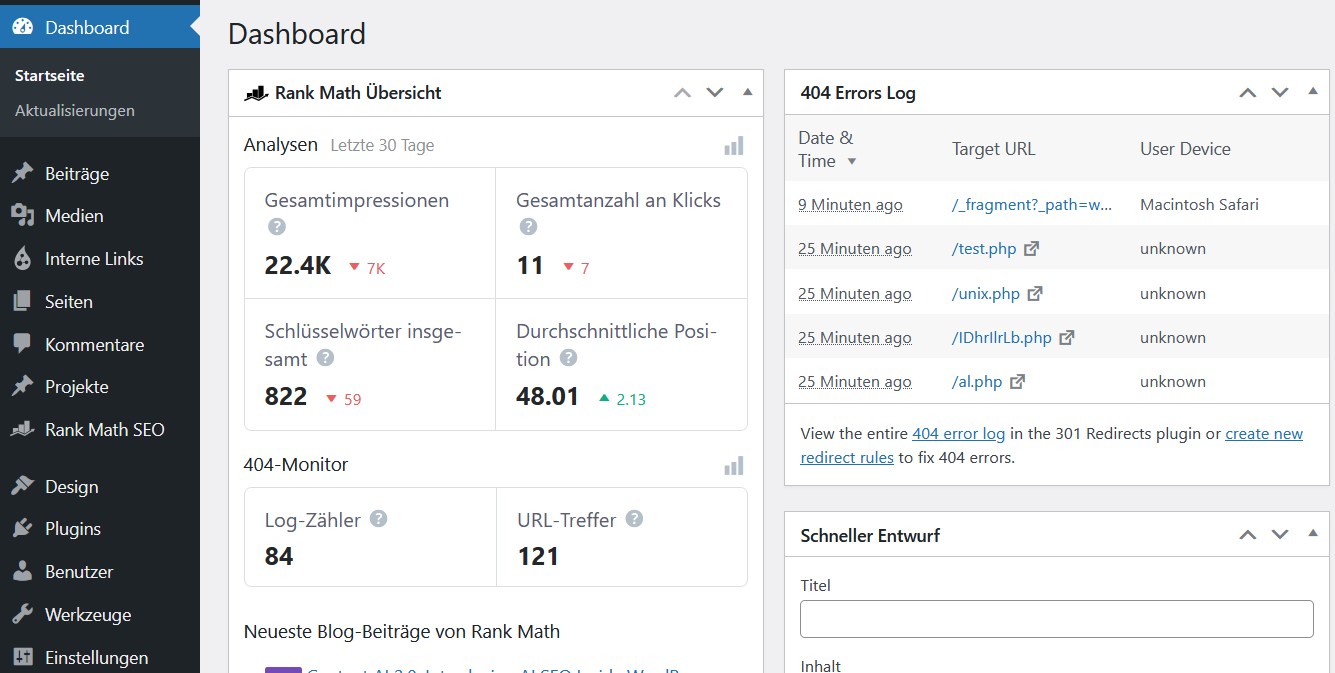
Im folgenden Screenshot sieht man das WordPress-Dashboard, die Startseite des Admin-Bereichs von WP.
Das Dashboard gibt einen kurzen Überblick über die WordPress-Website.
Am linken Bildschirmrand wird die Navigationsleiste angezeigt.
Hier kann man die Inhalte einfügen, das Design und die Navigation ändern, WordPress-Plug-ins installieren und grundlegende Einstellungen setzen.
Unterschied zwischen Seite und Beitrag
Was sind Seiten?
Die Seiten, das sind die statischen Seiten einer Website, wie z.B. die Startseite, die Kontaktseite oder auch die Datenschutzerklärung und das Impressum. Diese Seiten bleiben immer gleich und verändern sich nicht von „allein“.
Was sind Beiträge?
Beiträge benötigt man, wenn man einen Blog in eine Website integrieren möchte. So können z.B. regelmäßig Tipps mit einem Mehrwert geliefert werden.
In der Regel legt man dazu eine Blogseite an und integriert hier ein Blogmodul. Durch dieses Blogmodul werden automatisch die zuletzt erstellten Beiträge auf der Blogseite angezeigt.
Seiten/Beiträge anlegen und Texte einfügen

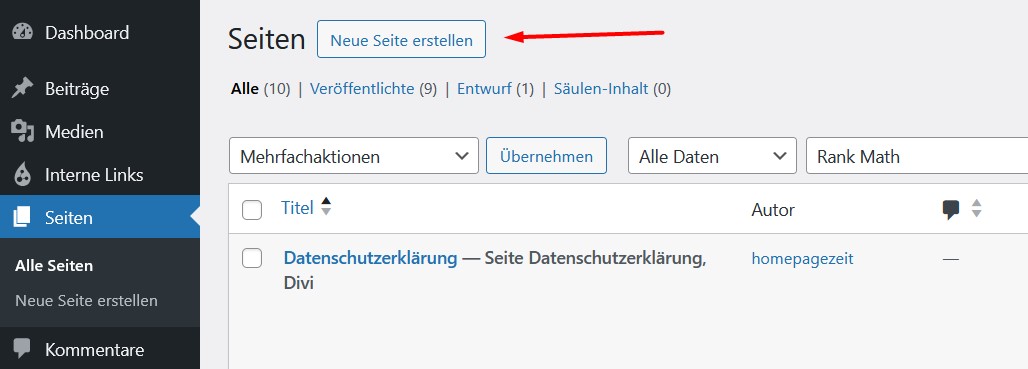
Mit einem Klick auf „Seiten“ in der linken Leiste des Admin-Bereichs werden alle Seiten angezeigt, die bisher angelegt worden sind.
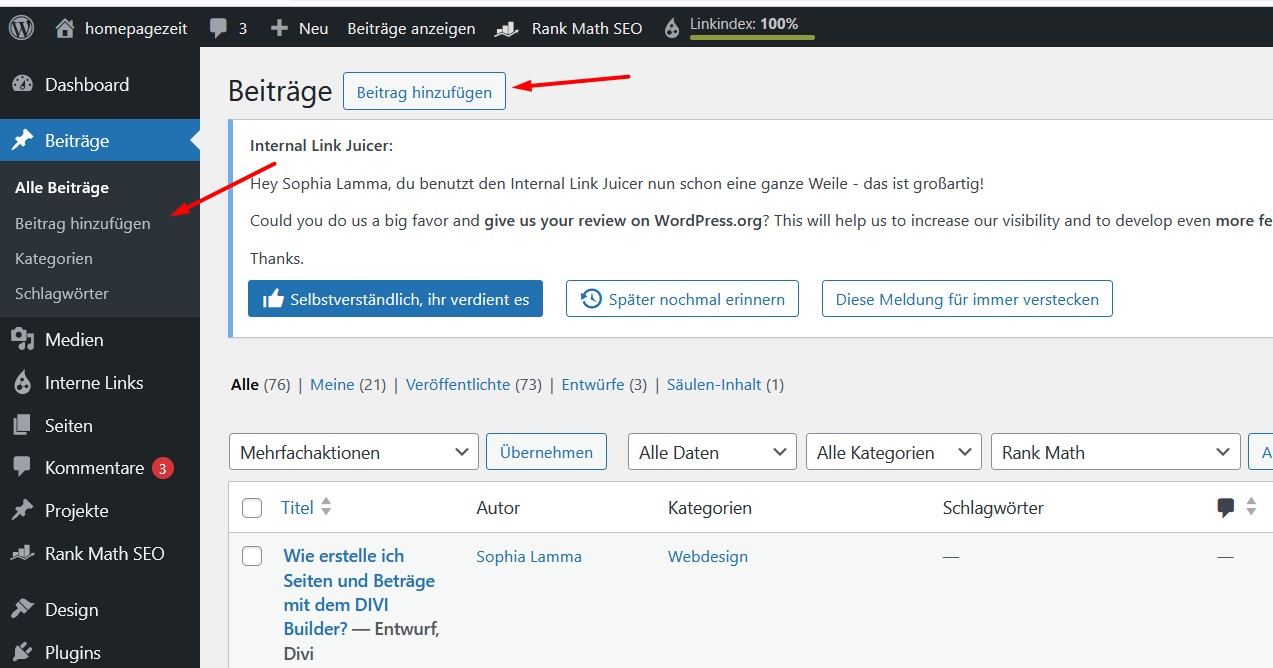
Klickt man auf „Beiträge“ in der linken Leiste, werden alle Beiträge angezeigt, die bisher angelegt worden sind.
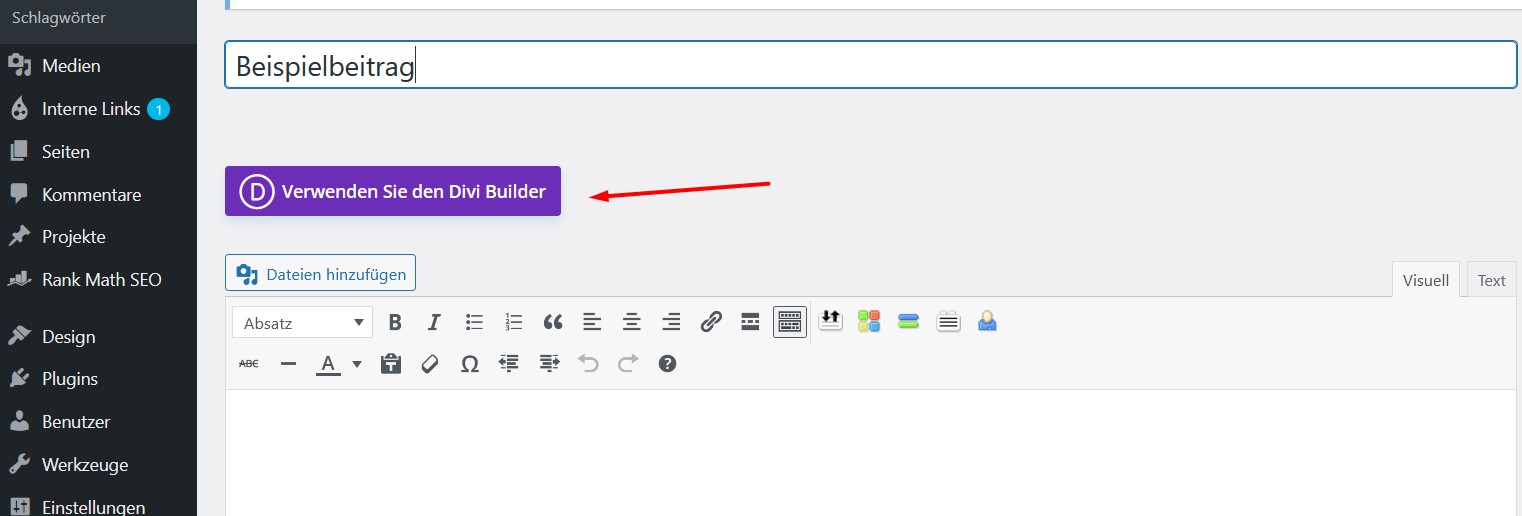
Hier klickt man auf „neue Seite erstellen“ , um eine neue Seite oder neuen Beitrag hinzuzufügen:
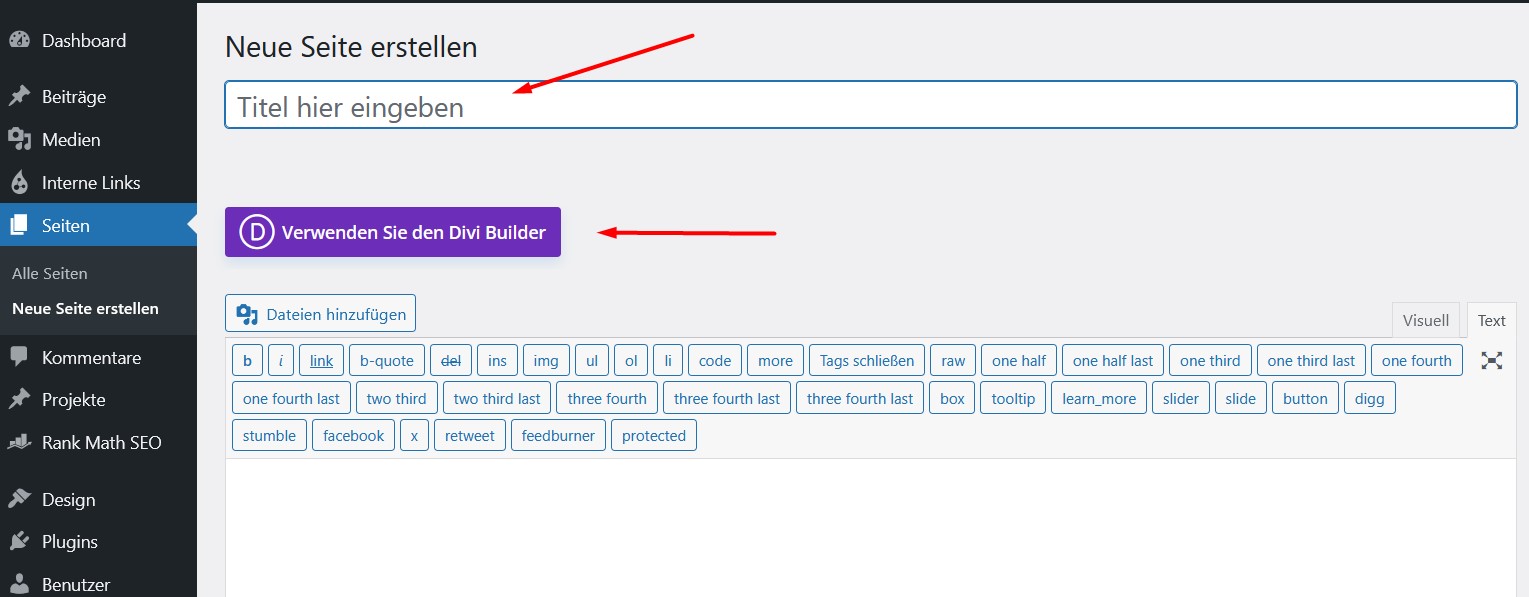
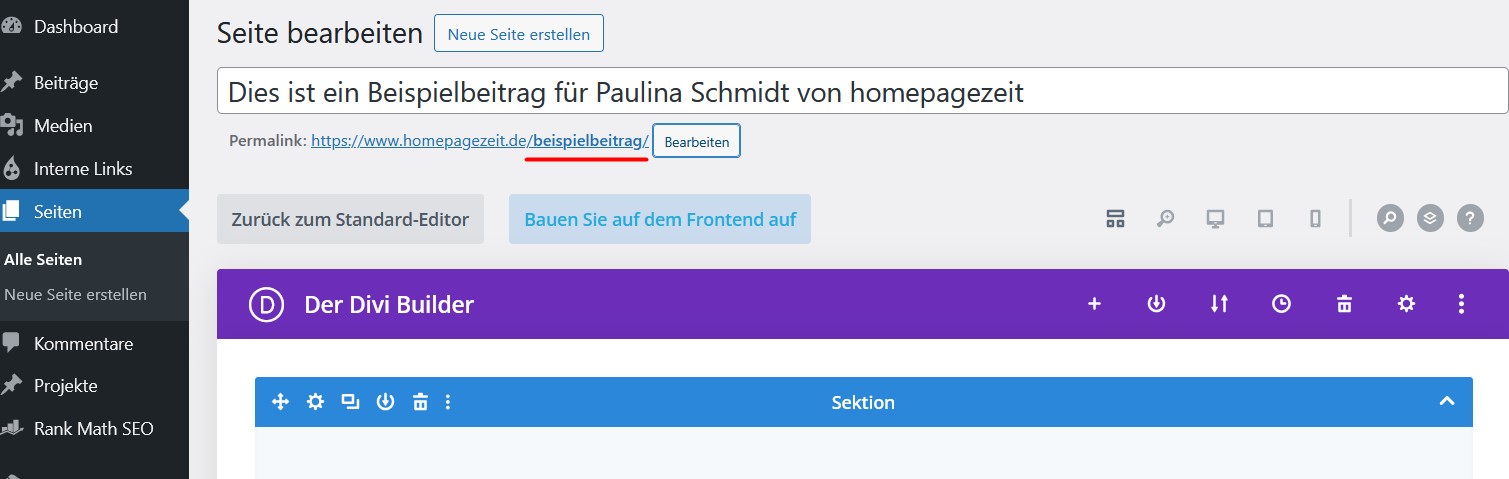
Man gelangt zu folgender Ansicht:

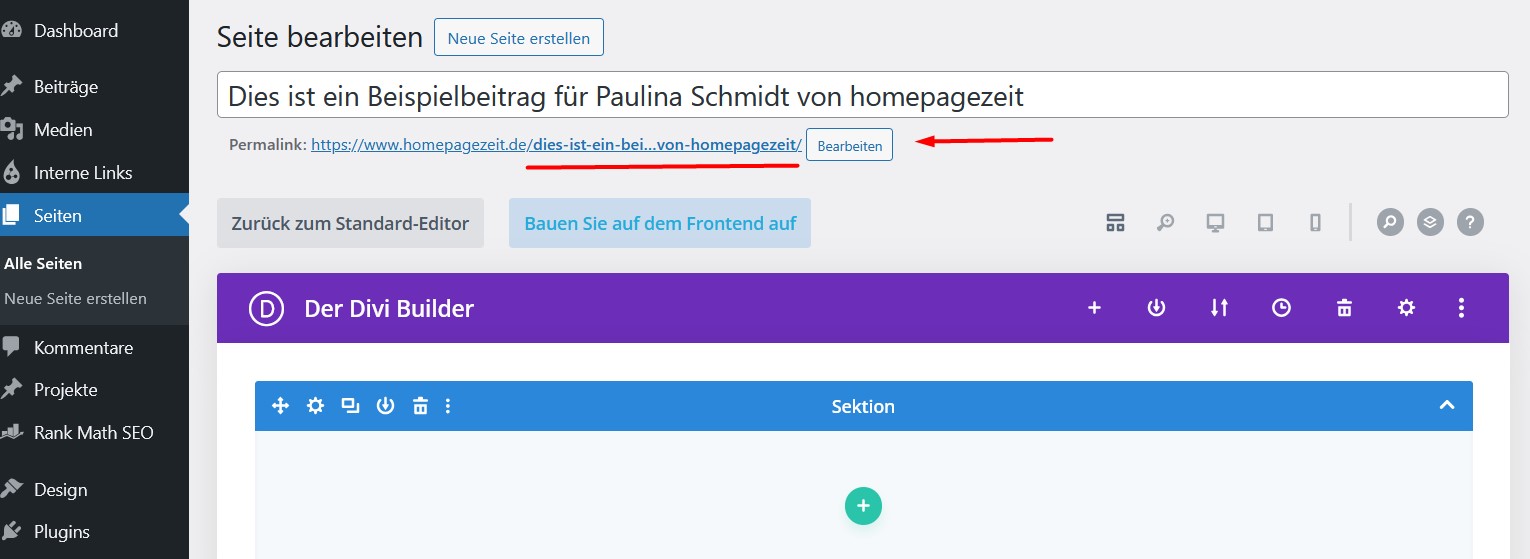
Folgendes Beispiel veranschaulicht das Problem:

Der gebildete Permalink (URL) zu diesem Beitrag ist viel zu lang. Unter „Bearbeiten“ kann man diesen ändern, bspw. folgendermaßen:
Wichtig ist an dieser Stelle den Beitrag zu speichern, bevor man weitere Änderungen vornimmt. Ansonsten kann es passieren, dass die geänderte URL nicht übernommen wird.



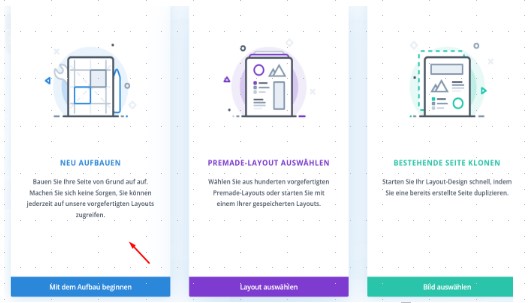
Beginnt man neu mit dem Aufbau, hat man die Möglichkeit eine Seite oder einen Beitrag komplett neu zu designen.
Würde man an dieser Stelle „PREMADE LAYOUT AUSWÄHLEN“ nutzen, so hätte man schon ein vollständig vorgefertigtes Design.
Nutzt man „BESTEHENDE SEITE KLONEN“ wird der komplette Inhalt einschließlich aller Module wie bspw. Bildern und Texten einer bereits vorhandenen Seite oder eines Beitrags ausgewählt.
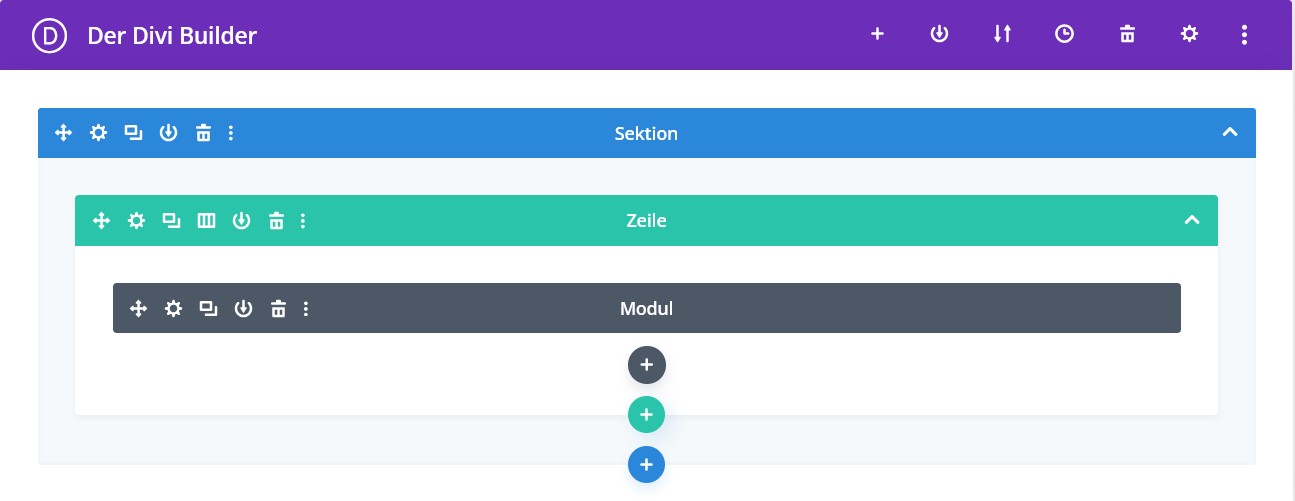
Sektion, Zeile, Modul
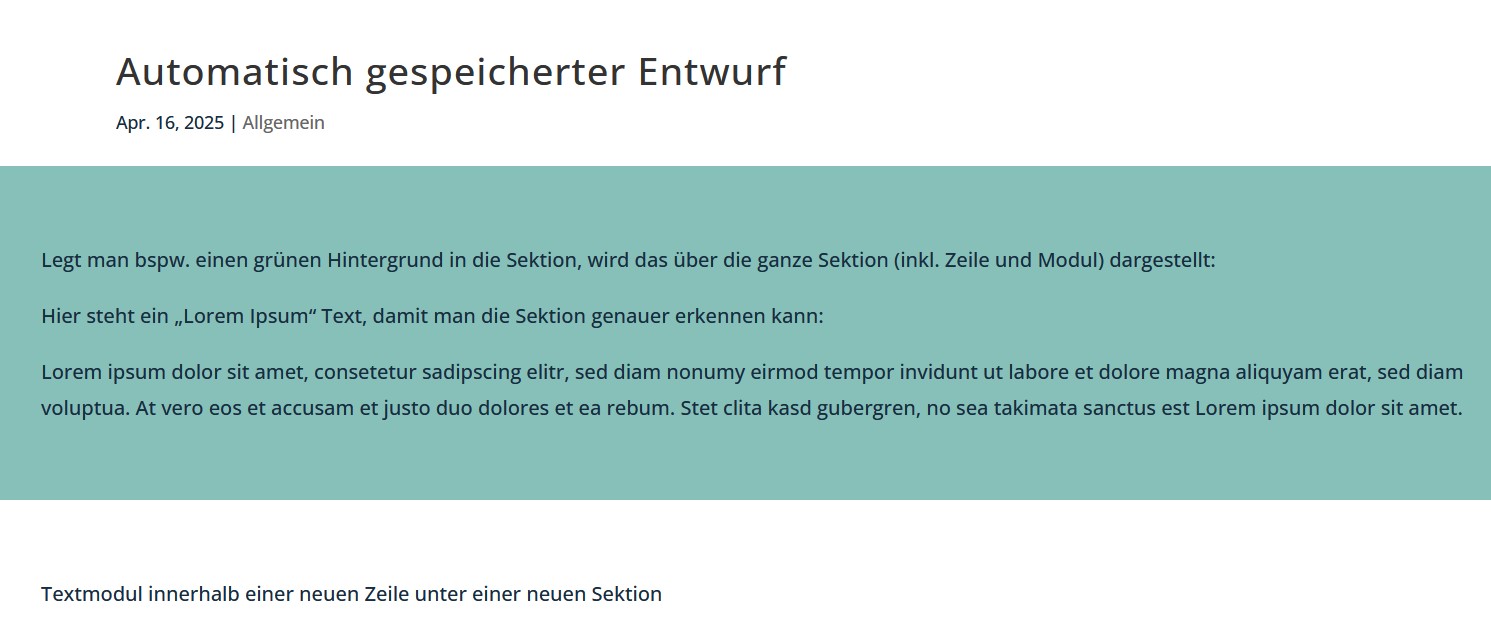
Egal, ob man Seiten oder Beiträge erstellt, der DIVI Builder ist immer in drei Einheiten unterteilt: Sektion (blau), Zeile (grün), Modul (grau).

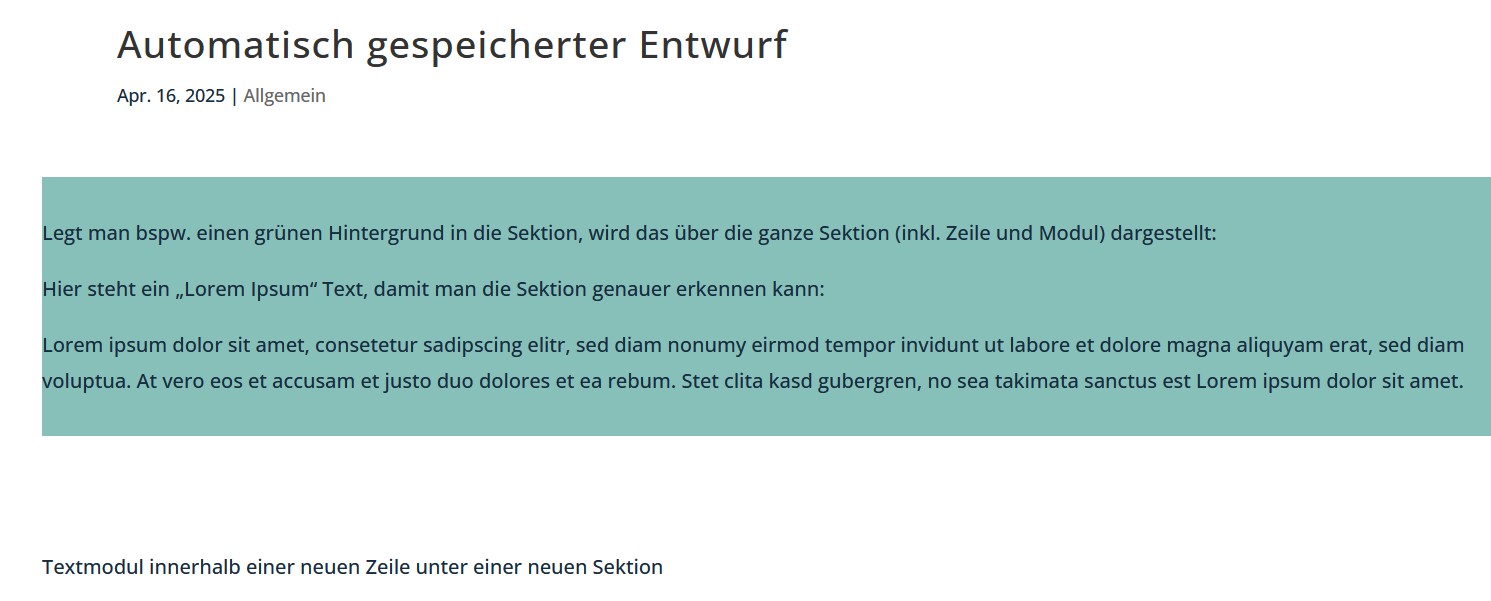
Einstellungen der Zeile werden automatisch auch auf das untergeordnete Modul angewendet.
Einstellungen im Modul gelten nur für das Modul.



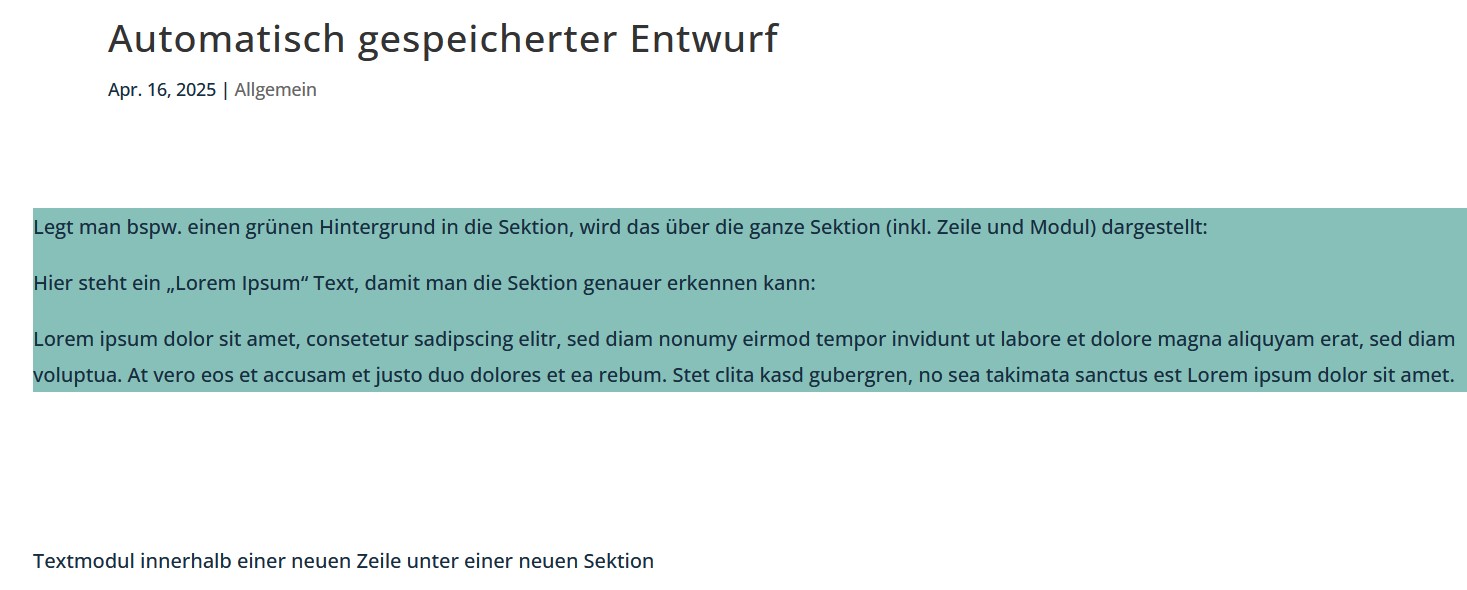
Legt man hingegen den grünen Hintergrund ins Modul, wird dieser auch nur im Modul dargestellt.
Man sieht, es gibt eine Art Hierarchie, wobei die Sektion immer an oberster Stelle steht, gefolgt von der Zeile an zweiter Stelle und dem Modul an dritter Stelle.
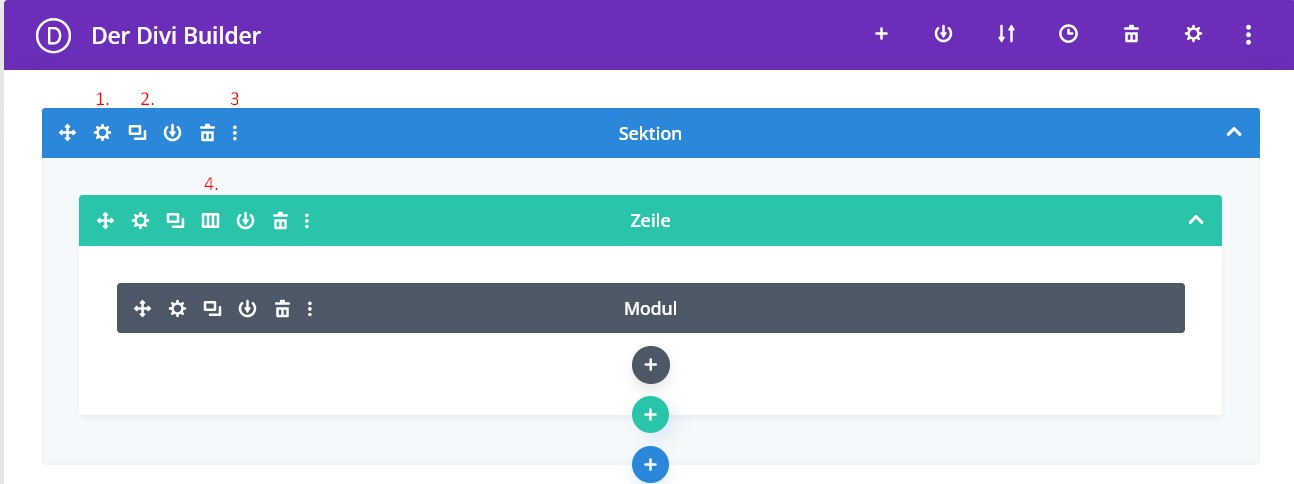
Einstellungen in Sektion, Zeile und Modul

1: Mit Klick auf das Zahnrad-Symbol gelangt man immer in die Einstellungen.
2: Mit Klick auf das Kopieren-Symbol, lässt sich die entsprechende Ebene duplizieren. Macht man dies in der Sektion, wird die komplette Sektion inkl. Zeile und Modul dupliziert.
Nutzt man es für die Zeile, wird die Zeile und das darunter liegende Modul dupliziert. Nutzt man es im Modul, wird nur das Modul dupliziert.
3: Klickt man auf den Papierkorb, löscht man die entsprechende Einheit. Aber ACHTUNG: löscht man die Sektion, sind auch die Zeile und das Modul darunter gelöscht. Löscht man die Zeile, ist auch das Modul darunter gelöscht. Und löscht man das Modul, ist nur das Modul gelöscht.
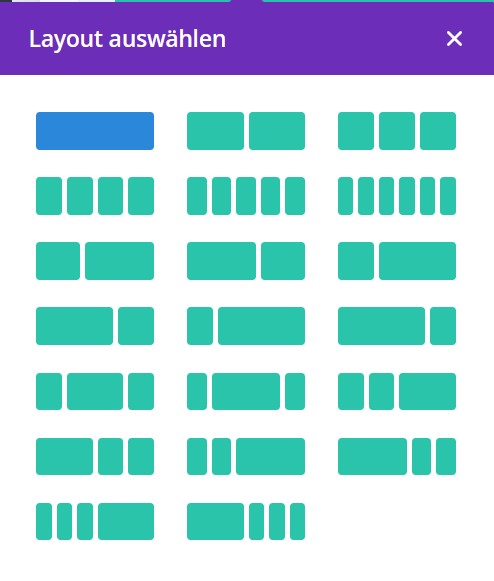
4: Hier kann man die Zeile in die gewünschten Abschnitte unterteilen, sodass man bspw. ein Textmodul oder zwei nebeneinander anlegen kann.
Eine Seite / einen Beitrag neu aufbauen


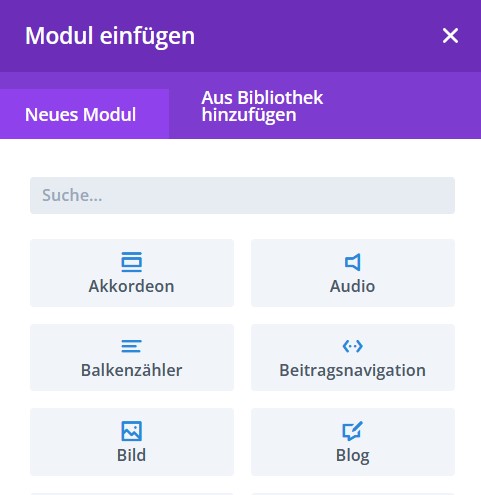
Hat man die gewünschte Zeilenstruktur ausgewählt, kann man als Nächstes mit dem Modul fortfahren.
Im Blog werden Bild- und Textmodule oder auch der Button am häufigsten benötigt. Es gibt aber auch viele andere mögliche Module zur Auswahl.

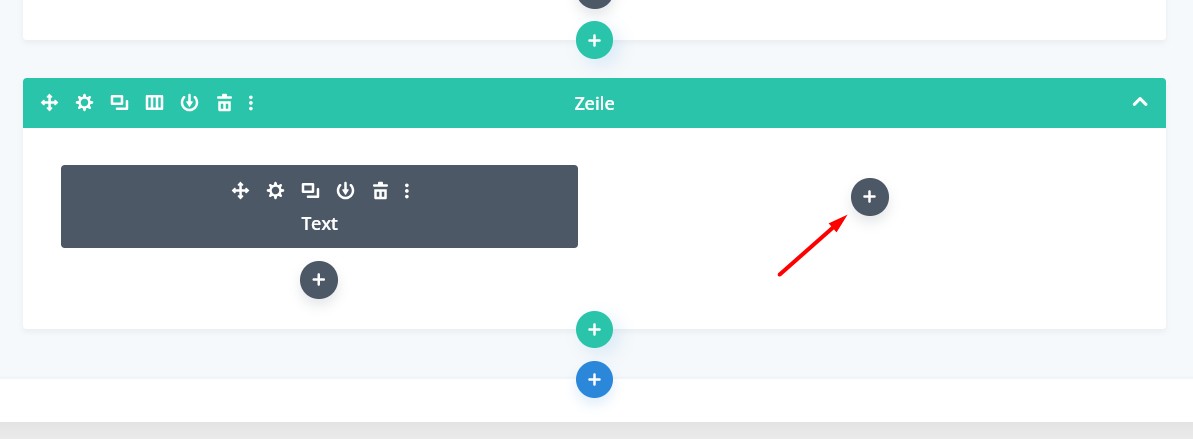
Wenn man in der Zeilenstruktur zwei Spalten ausgewählt hat, so hat man die Möglichkeit zwei Module nebeneinander zu platzieren. Über das Pluszeichen gelangt man wieder in die Auswahl für die Module:
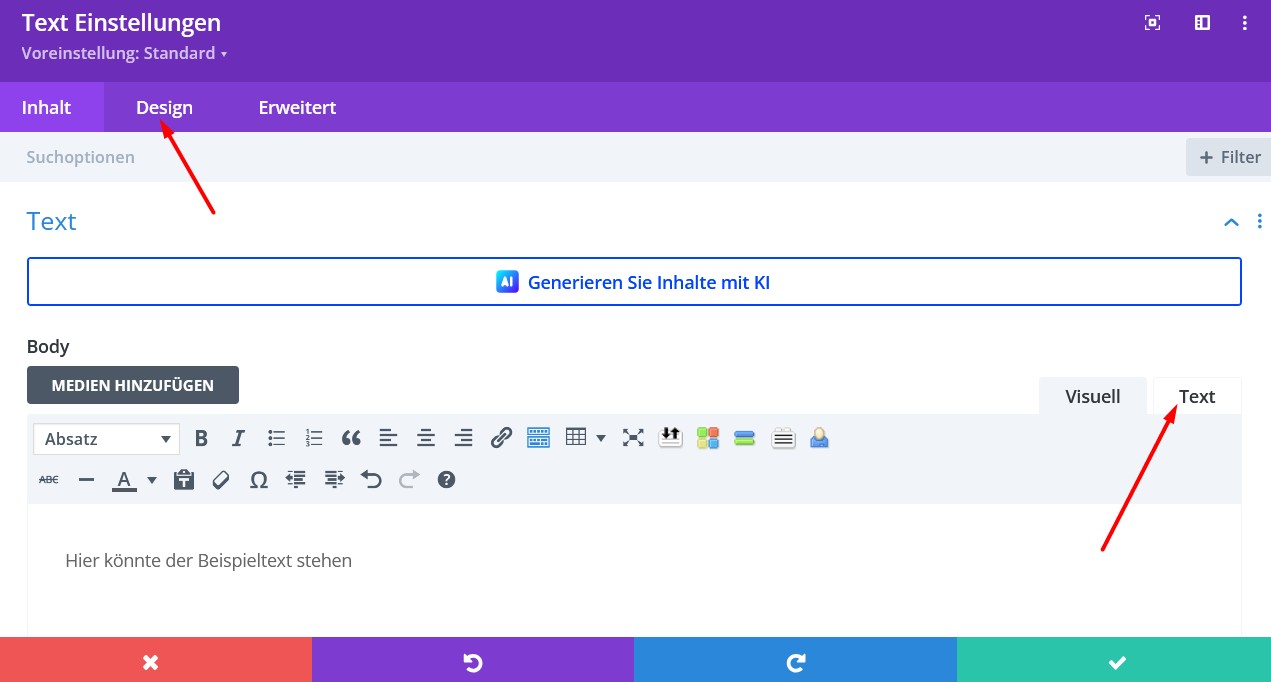
Wählt man ein Text-Modul, ergibt das die folgende Ansicht, in der man dann den Text einfügen kann:

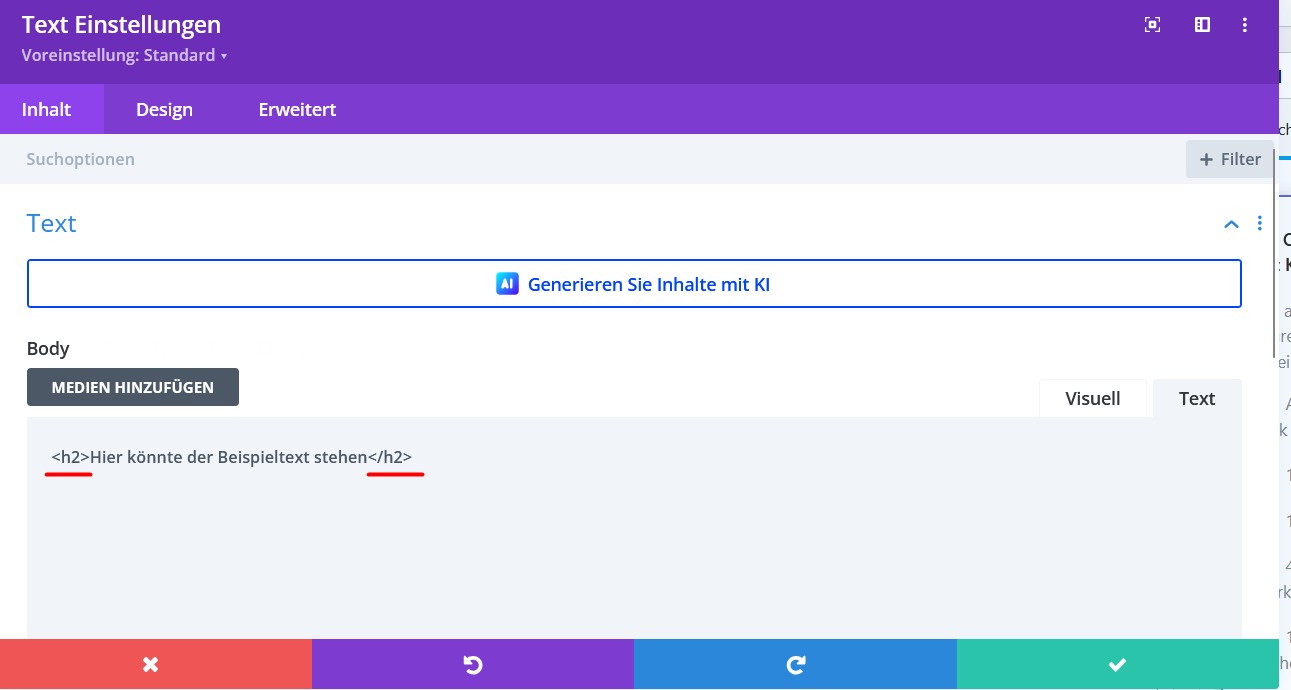
Ist im Worddokument bspw. ein blauer Hintergrund hinterlegt oder der Text als Überschrift formatiert, so könnte diese Formatierung, obwohl nicht erwünscht, mit ins Textmodul übernommen werden.
Möchte man im Copy – Paste – Verfahren arbeiten, so muss oben rechts von „Visuell“ auf „Text“ umgestellt werden.
In der Regel ist für die Website, also auch für den Blog das Design (Schriftfarbe etc.) bereits festgelegt. Man braucht es also nur in Ausnahmefällen zu bearbeiten.
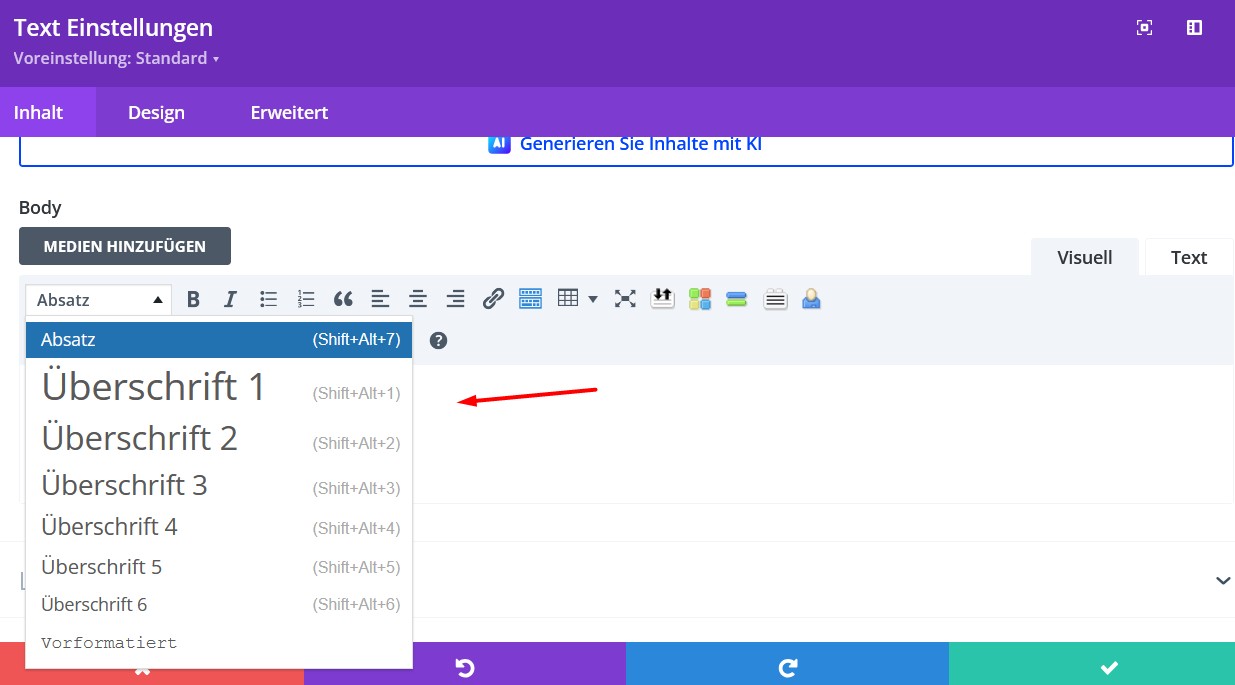
Überschriften auswählen



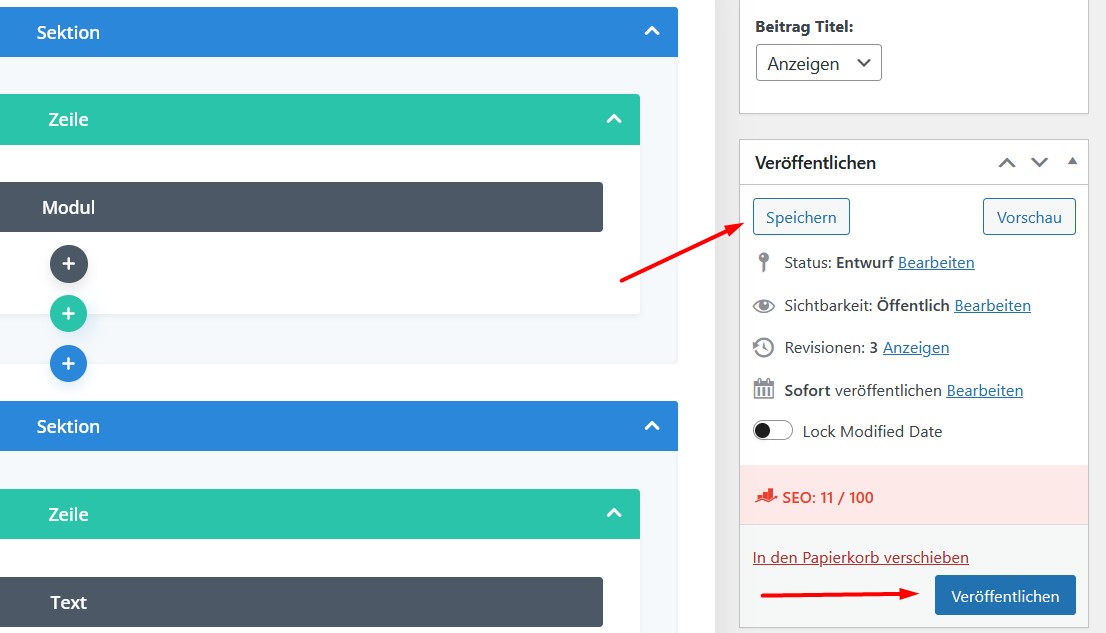
Wenn man auf diese Weise eine Seite oder einen Beitrag erstellt hat, muss man zuletzt den „Speichern“ Button nutzen, damit auch alle Änderungen gespeichert werden.
Der „Veröffentlichen“ Button wird erst dann gebraucht, wenn die Seite oder der Beitrag komplett fertig ist.
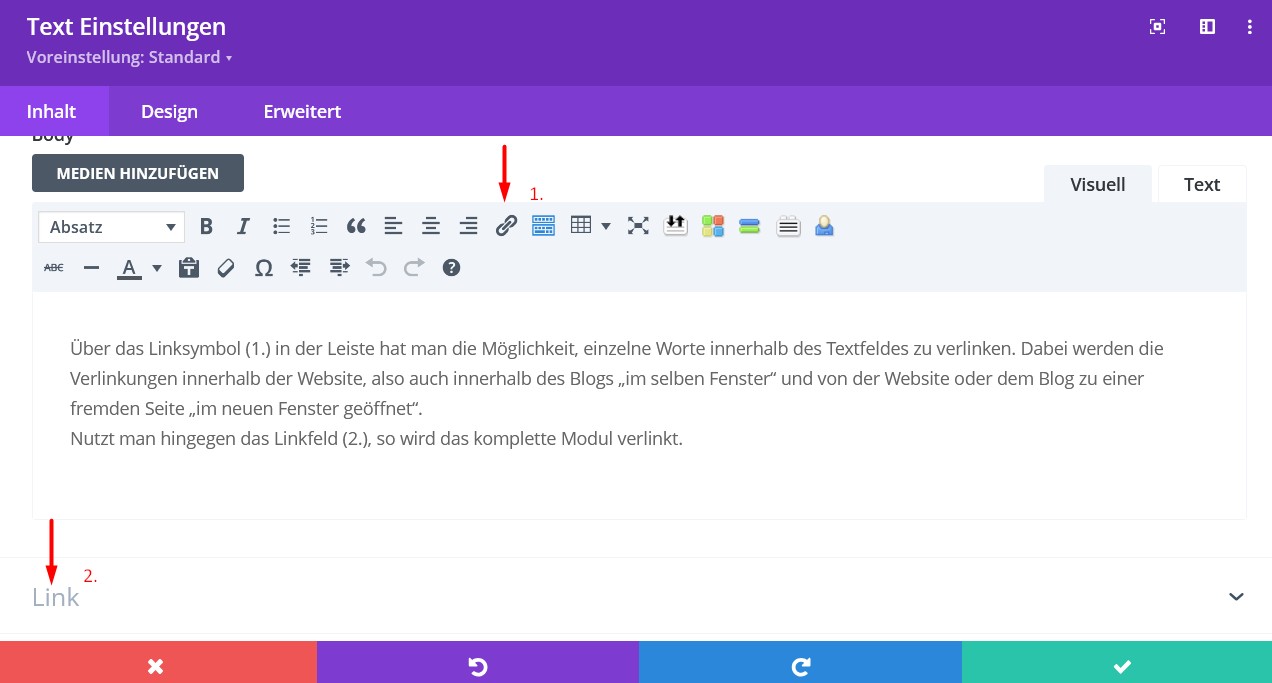
Links einfügen

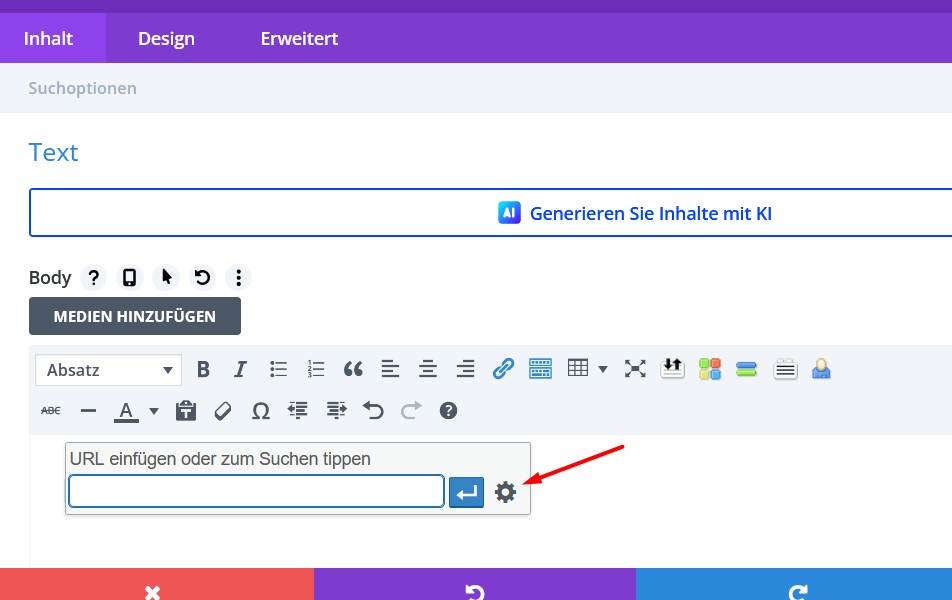
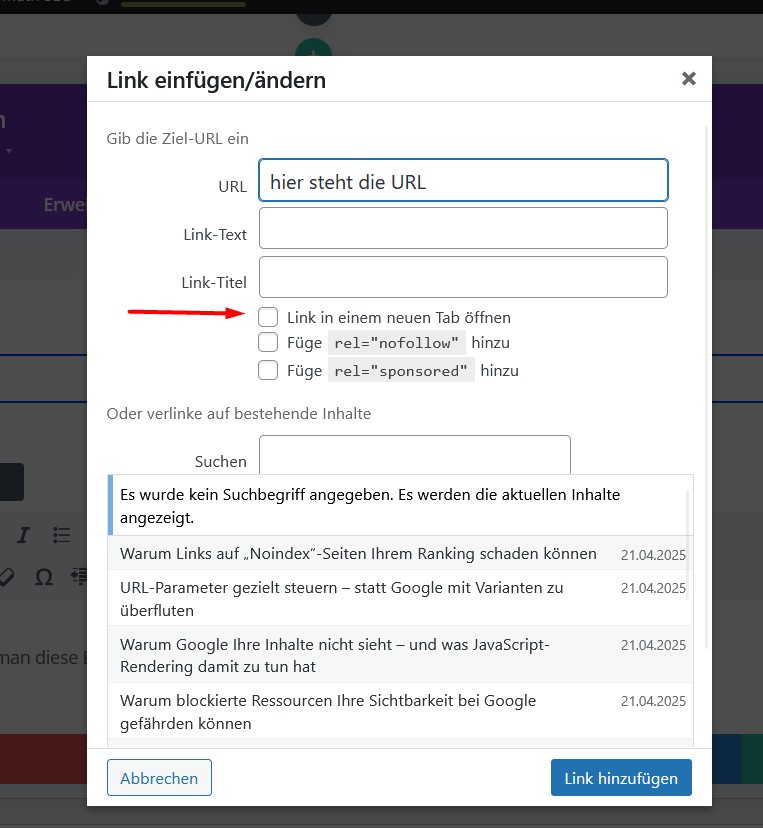
Über das Linksymbol (1.) in der Leiste hat man die Möglichkeit, einzelne Worte innerhalb des Textfeldes zu verlinken. Dabei werden die Verlinkungen innerhalb der Website, also auch innerhalb des Blogs „im selben Fenster“ und von der Website oder dem Blog zu einer fremden Seite „im neuen Fenster geöffnet“.
Nutzt man hingegen das Linkfeld (2.), so wird das komplette Modul verlinkt.


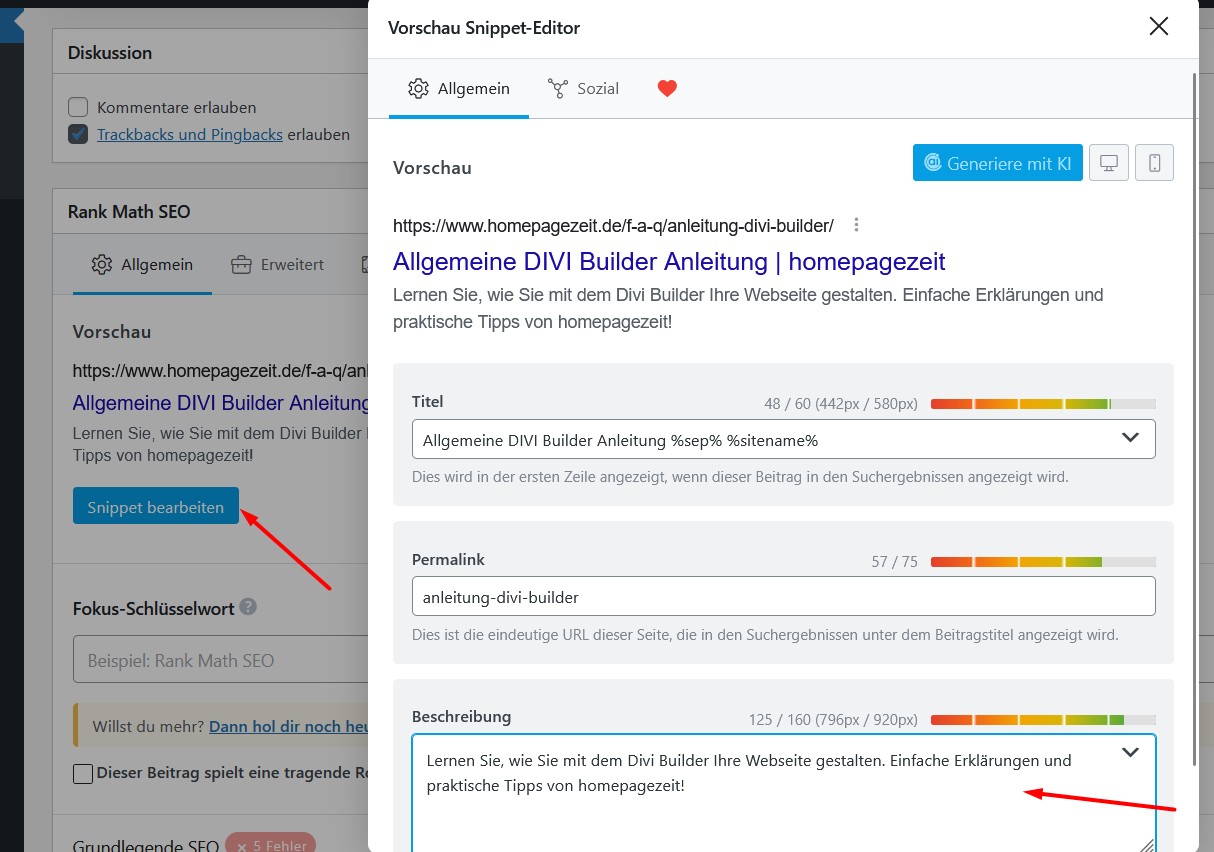
Die Meta-Description
Die Meta-Description kann man unten auf der Seite unter Snippet bearbeiten einfügen.
Dabei muss man darauf achten, dass die Meta-Description zum einen einmalig sein sollte, also wirklich nur für die jeweilige Seite/ den Beitrag gilt und geschrieben wurde und zum anderen der farbige Balken über der Description grün ist. Sie darf also weder zu kurz noch zu lang sein.

Sobald eine Seite/Beitrag veröffentlicht wurde, wird aus dem „Speichern“ Button ein „Aktualisieren“ Button. Immer dann, wenn eine weitere Veränderung vorgenommen wird, muss aktualisiert werden.
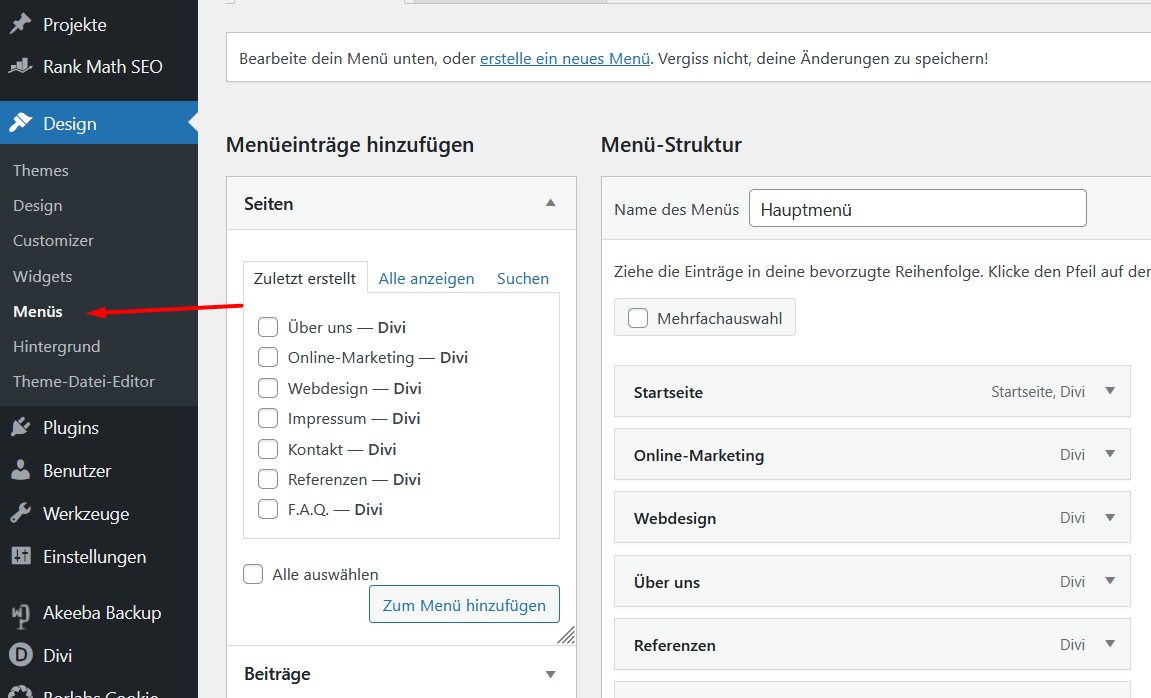
Seiten zur Navigation hinzufügen

Die Links des Navigationsmenüs verändert man unter „Design – Menüs“.
Man gibt einen Namen für das Menü ein und klickt auf „Menü erstellen“.
Dann können Seiten zum Menü hinzugefügt werden. Da schon ein Menü vorhanden ist, braucht man nur die erstellte Seite dem bestehenden Menü hinzufügen. Durch „Drag and Drop“ lässt sich dann die Seite an die gewünschte Stelle des Menüs schieben.
Beiträge erstellen und ändern

Die Inhalte werden genau so erstellt, wie es bei den Seiten der Fall ist.
Aber für Beiträge gibt es noch einige weitere Funktionen.
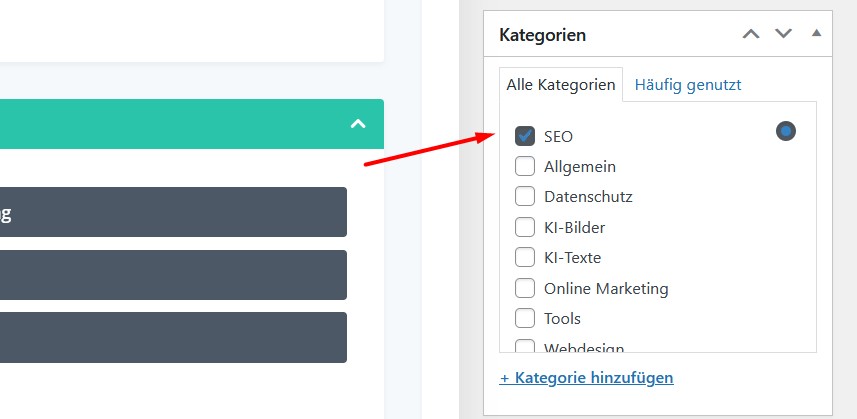
Unter anderem kann man Beiträge zu Kategorien zuordnen, indem man für die gewünschte Kategorie einen Haken setzt.

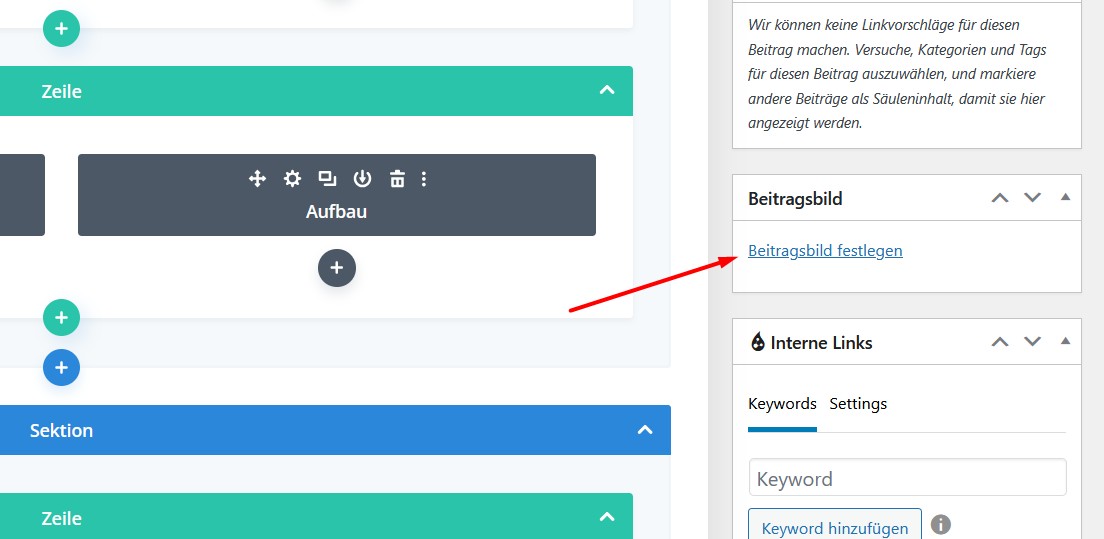
Außerdem muss für jeden Beitrag ein Beitragsbild festgelegt werden. Hier gilt es auf die richtige Größe zu achten.
Auch sollte das Bild vernünftig bspw. mit einem Keyword benannt (immer kleinschreiben, mehrere Worte durch Bindestrich trennen) sein.
Zudem sollte aus SEO-Sicht die Bildgröße maximal 100 kb betragen, wobei hier Abstriche gemacht werden können, wenn die Qualität sonst darunter leidet. Man kann also besser ein scharfes Bild mit 150 kb wählen als 100 kb und unscharf.

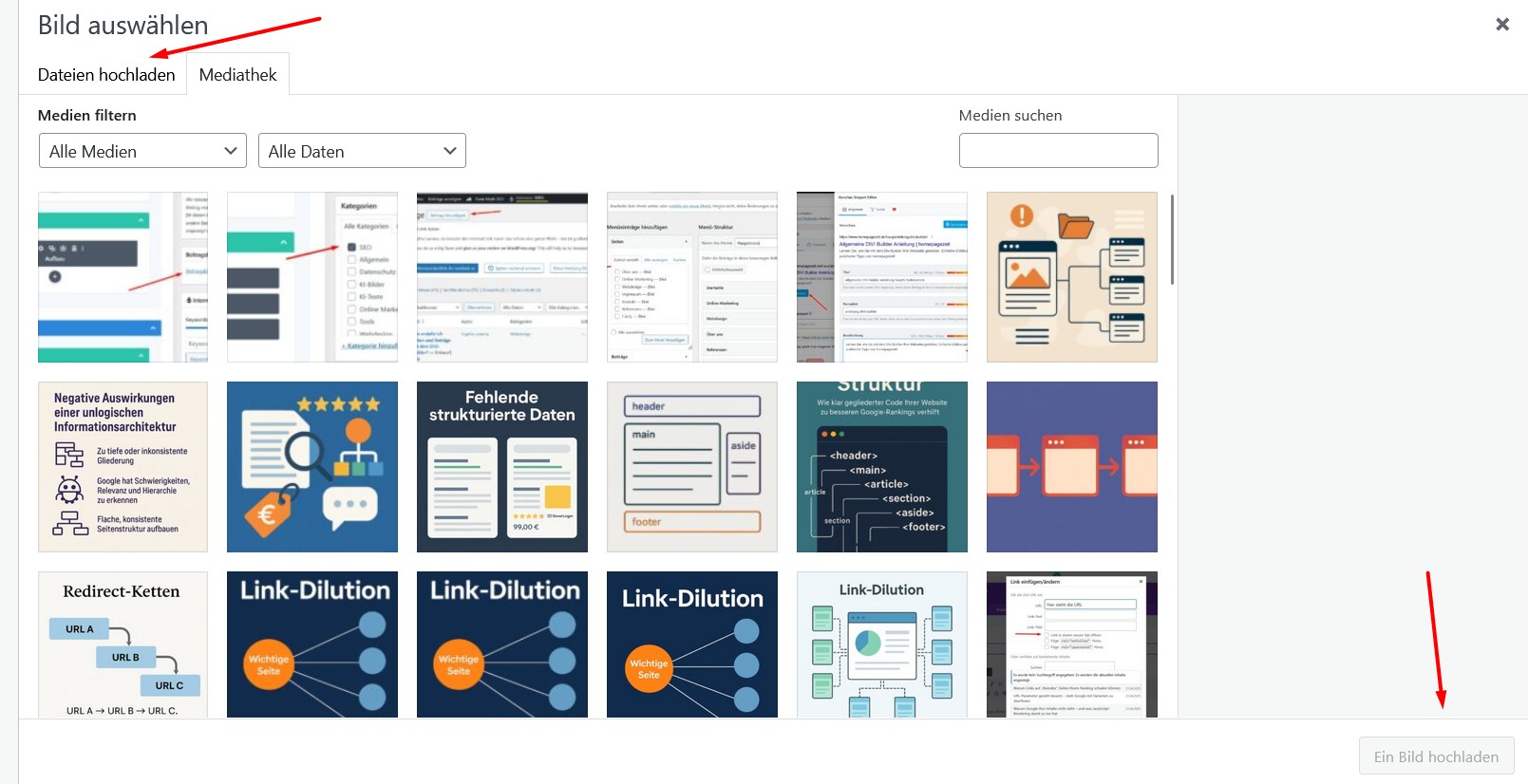
Klickt man auf „Beitragsbild festlegen“ gelangt man in die Mediathek.

Hier kann man unter „Datei hochladen“ das entsprechende Bild hinzufügen.
Danach sollte das Bild oben rechts inkl. Titel zu sehen sein.
Wenn alle Einstellungen richtig sind, unten rechts als „Betragsbild festlegen“.
Danach kann man „Speichern“ und „Veröffentlichen“ wie bereits oben erklärt.

