Anleitung zum Erstellen einer mobilen Ansicht im DIVI Builder
Immer mehr Nutzer greifen unterwegs per Smartphone oder Tablet auf Websites zu – und erwarten dabei eine reibungslose, schnelle und benutzerfreundliche Darstellung. Ist eine Website nicht für mobile Endgeräte optimiert, springen Besucher oft nach wenigen Sekunden ab. Das wirkt sich nicht nur negativ auf die Nutzererfahrung aus, sondern auch auf Ihr Ranking bei Google: Mobilfreundlichkeit ist ein wichtiger Rankingfaktor. Eine responsive Website sorgt also nicht nur für zufriedenere Besucher, sondern verbessert auch Ihre Sichtbarkeit in den Suchergebnissen – ein klarer Vorteil für Ihre Online-Präsenz.
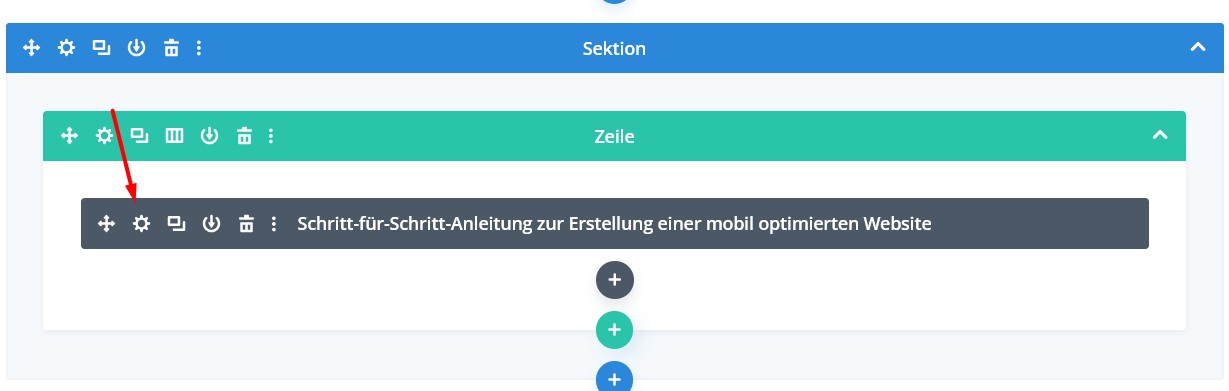
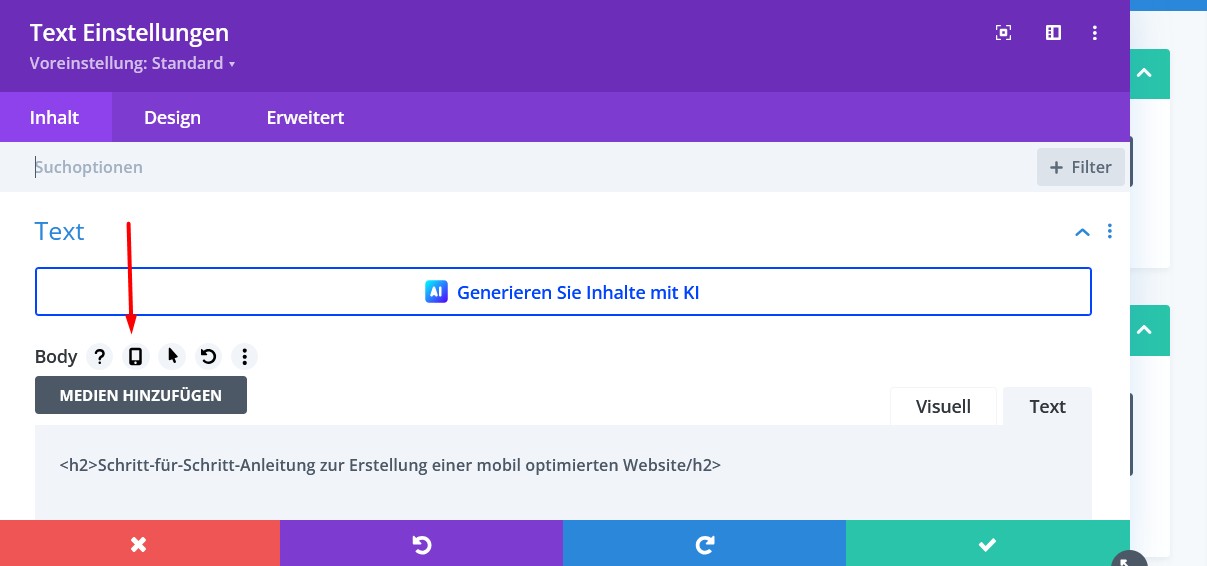
Schritt-für-Schritt-Anleitung zur Erstellung einer mobil optimierten Website





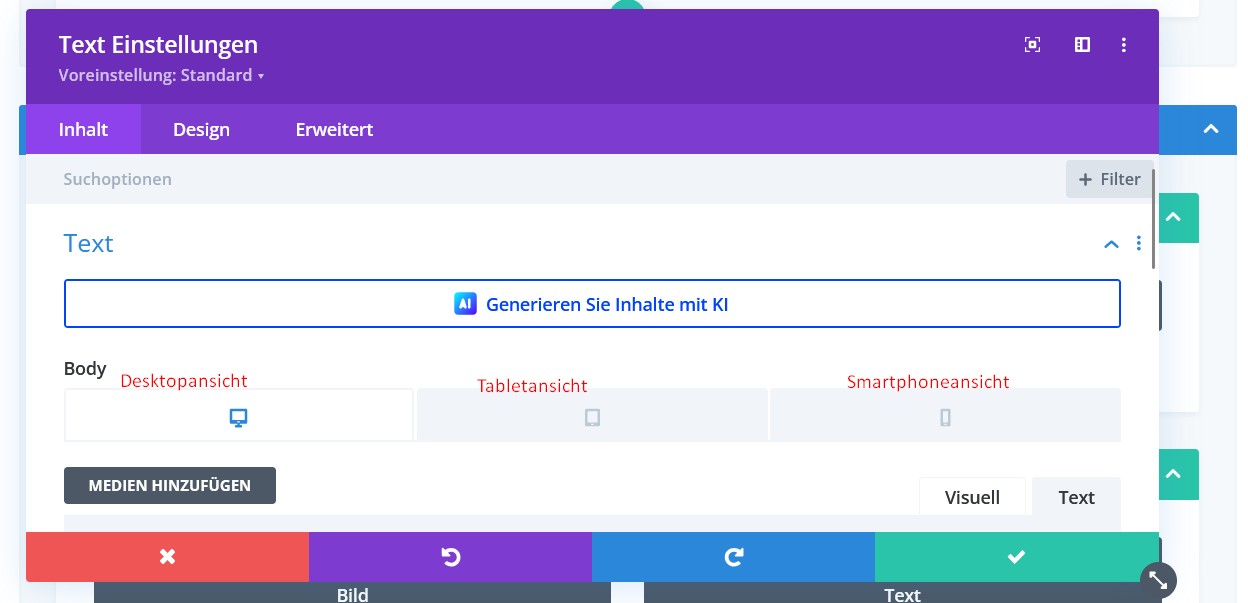
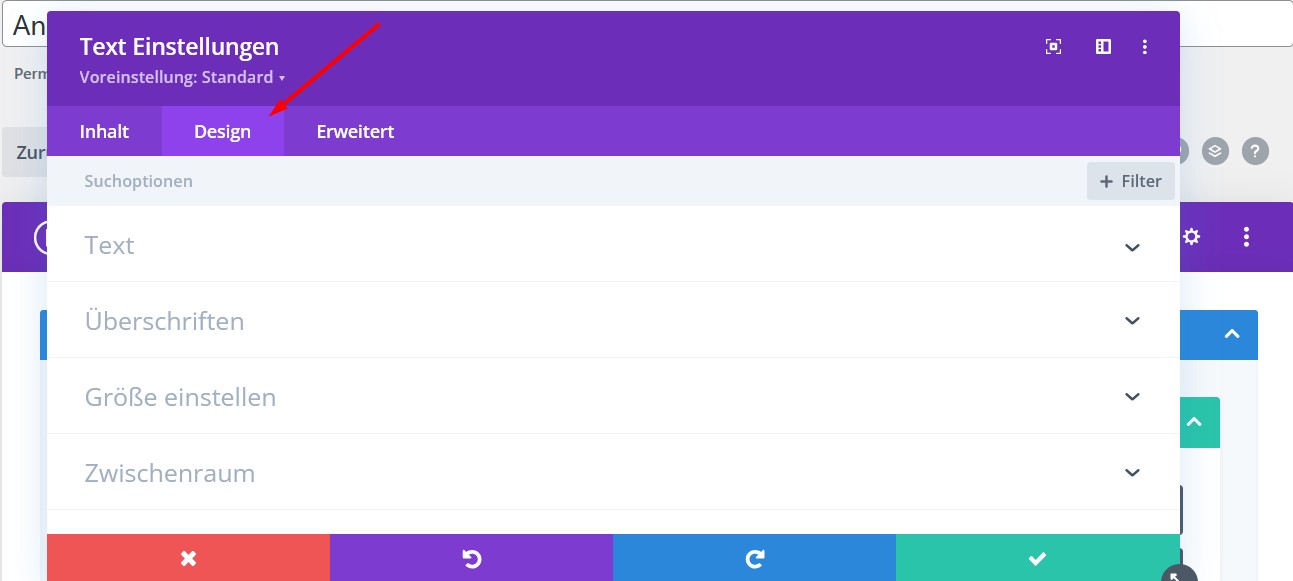
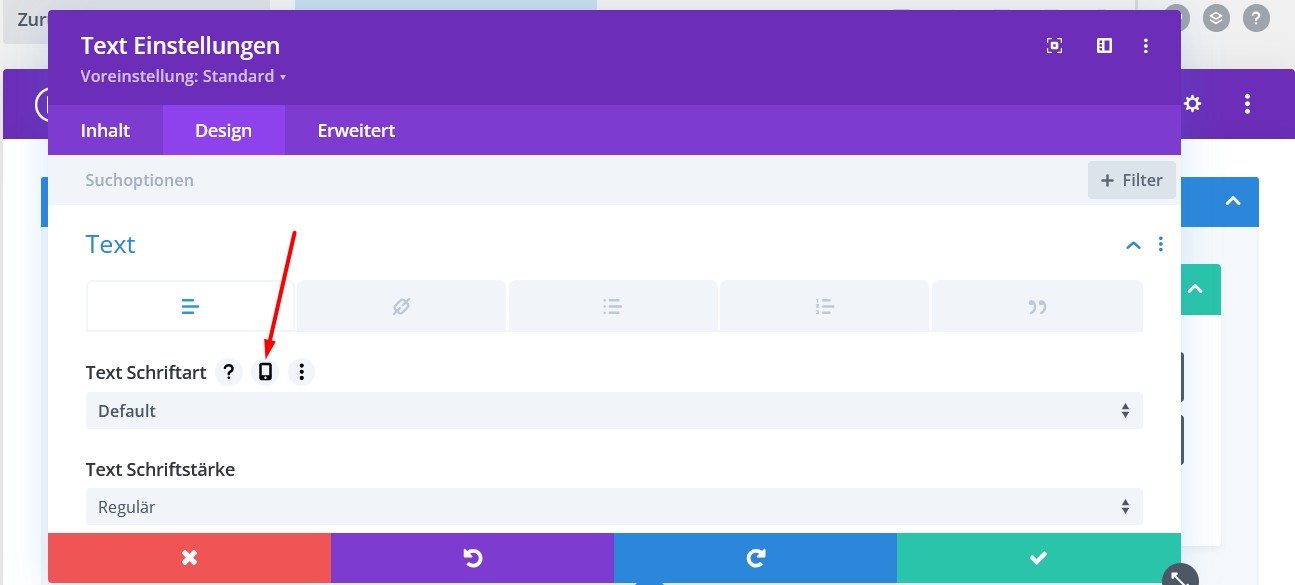
Auch hier gelangen Sie über das kleine Handysymbol in die verschiedenen Ansichten, um gezielte Anpassungen für Desktop, Tablet und Smartphone vorzunehmen. In diesem Fall müssen Sie dazu über den Text: „Text Schriftart“ fahren.
Am Schluss jeder Änderung muss einmal gespeichert und aktualisiert werden.
Module für die mobile Ansicht optimieren – Wenn die erste Variante nicht ausreicht

Divi Builder öffnen: Loggen Sie sich in Ihr WordPress-Dashboard ein und gehen Sie zur Seite oder dem Beitrag, den Sie bearbeiten möchten.
Modul auswählen: Wählen Sie das Modul aus, das Sie für die mobile Ansicht ein- oder ausschalten möchten.
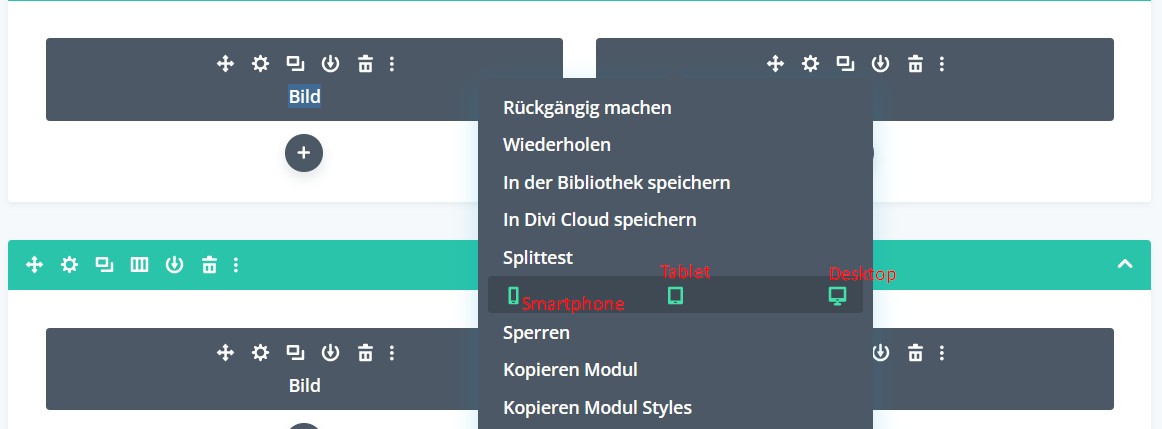
Modul deaktivieren: Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle des Moduls (1.). Es öffnet sich ein Drop-Down-Menü, in dem Sie „Deaktivieren“ (2.) auswählen können.

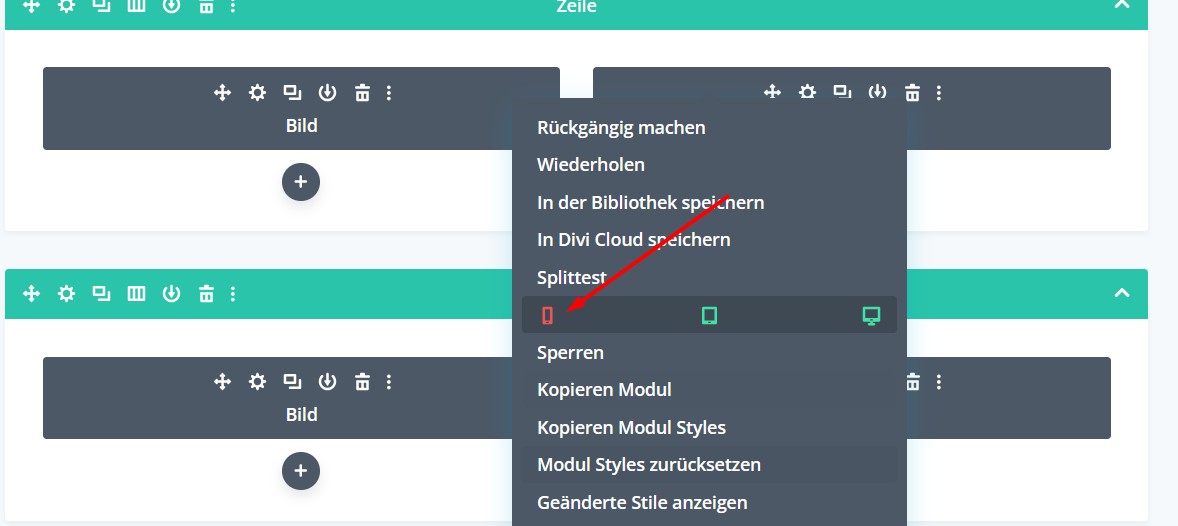
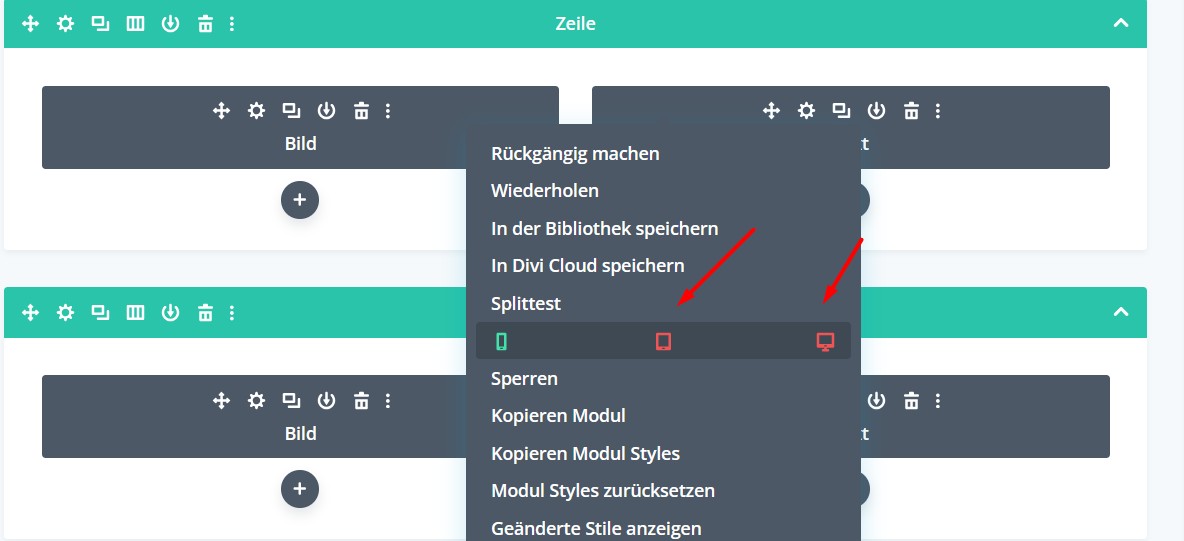
Nachdem Sie auf „Deaktivieren“ geklickt haben, öffnet sich ein weiteres Menü. Hier können Sie festlegen, für welche Ansicht das Modul deaktiviert werden soll. Wählen Sie in diesem Fall die Ansicht für Smartphone, um das Modul ausschließlich auf mobilen Geräten auszublenden. Sie können auch die Tablet- oder Desktop-Ansicht auswählen, je nachdem, welche Darstellung Sie anpassen möchten.


Auch hier beenden Sie den Vorgang wieder durch „Aktualisieren“ der Seite.
Prüfen der verschiedenen Ansichten: Denken Sie daran, zur Desktop-Ansicht zurückzukehren und sicherzustellen, dass Ihre Änderungen die Desktop-Version nicht beeinträchtigen. Prüfen Sie auch auf Ihrem Smartphone, ob die Ansicht den Vorstellungen entspricht.

